Flutter – Folder Structure
Flutter. The new thing everyone is trooping to for building cross platform mobile applications. You take it for a spin, and you’re like, ‘So how do I structure my code?’
Perhaps you’re of the Django and or Angular background where, keeping your code clean and structured matters to you. Perhaps after many iterations of forcing *.component.ts *.service *.pipe.tskinda naming convention down your throat, you’re wondering what the rules of the land are for Flutter.
Well, welcome!
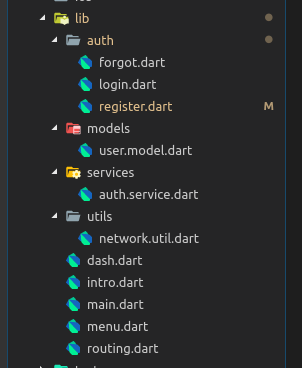
The answer? It seems to be an open field. Here’s a sample of a folder structure you might go with:

What is Flutter? Why not find out for yourself?
From the above folder structure, a basic principle is being used. Of course you could extend it with more of what you might have in mind for proper folder structuring.
Principle: Unless functionalities are closely related and do fall under a single umbrella (folder), the function stands alone (without being in a folder)
- The
main.dartremains the primary entry point of your entire application. Can I say it’s yourAppModule(speaking Angular)? - The
routing.dartholds all your routes. menu.dartfor when you use something like a sidebar drawer.
Then there are 4 folders, all holding tasks that help in accomplishing a similar goal.
All Authentication related functionality will be in the lib/auth folder. Likewise all lib/services holds Services/Providers, like in Angular.
Forgive my use of Angular analogies. That’s all I can think of right now. Drawing the comparisons helps me picture the framework gradually.
You get the gist of the structure, right?
Conclusion
In all remember you’re structuring the files for your own usage. For the needed consistency. Therefore, keeping your project well structured helps you and anyone you might share your code with.
The language doesn’t give a …. where you put what file. The language doesn’t see split files when it runs it.
Therefore, be creative as much as you want ensuring a clean folder structure. Just don’t overdo it.
In the next article, I talk about building a Login Page in Flutter. The next one after that would be routing.
See ya then.