[Updated] Ionic 2 – Side Menu and Tabs
Updated 27 January: Ionic 2 Final, like the actual final, version 2.0.0, is here and ready. This article has been updated to reflect this change.
‘The future is here!’, they say. In this case, Ionic 2 is ready and awesome. In this post, I won’t waste your time telling the awesome features Ionic 2 comes with, which you all probably know and love. If not, you wouldn’t be here to get your head around how to setup Ionic 2 Side Menu + Tabs.
Depending on how complex you wish you app to be, having both Tabs and Side menu can be a useful experience for your users. The power of Side Menu and the easy figuring of tabs are a strong combined force for good, giving you more room to display your content.
Why am I still typing? I guess ‘am excited!
What we want and What we’ll do
It is simple. We want an Ionic 2 project with Tabs as well as a side menu. What will we do? Exactly that.
So, let’s get going.
Start Ionization
Install Ionic
npm install -g ionic
Are you waiting for me to tell you how to install Nodejs or NPM? Okay, keep waiting…
We want to use Ionic version 2, so in your terminal, let’s get that up and running. Issuing the terminal command below walks through the end-to-end process of setting up the project, and installing all the Nodejs dependencies required. When the prompt returns, you’re good to simply enter the project folder directory and start the Hadron Collider. But… We won’t be starting the collider yet. Let’s finish with all, and we’re good to kick the collider to do its part.
// create a new ionic project called SidemenuTabs // using the blank template. I want ionic version 2 ionic start SidemenuTabs blank --v2
We will be building the project from scratch, to help you get a feel for the entire process. That helps for a better understanding, sometimes.
Side Menu
First of all, with our project properly initialized, and changed into the SidemenuTabs directory, we want to create our side menu first.
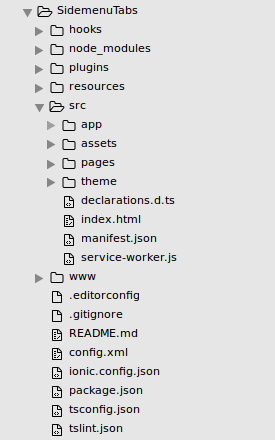
By the way, the image below represents the default folder structure from which we’re going to build this sidemenutabs project on. This is pretty much what you should get after running the above commands up till now

If you’ve seen how the ‘Tutorial’ template from Ionic handles the Side Menu, that’s exactly what we want to achieve.
Bring on the particles…
From here onwards, I will be giving the code snippets and provide short comments in them as to where to place the code and why
import { Component, ViewChild } from '@angular/core';
import { Nav, Platform } from 'ionic-angular';
import { StatusBar, Splashscreen } from 'ionic-native';
import { TabsPage } from '../pages/tabs/tabs';
import { SettingsPage } from '../pages/settings/settings';
import { AccountPage } from '../pages/account/account';
@Component({
templateUrl: 'app.html'
})
export class MyApp {
@ViewChild(Nav) nav: Nav;
rootPage = TabsPage;
pages: Array<{title: string, component: any}>;
constructor(public platform: Platform) {
this.initializeApp();
// used for an example of ngFor and navigation
this.pages = [
{ title: 'Homepage', component: TabsPage },
{ title: 'Settings', component: SettingsPage },
{ title: 'Account', component: AccountPage }
];
}
openPage(page) {
// Reset the content nav to have just this page
// we wouldn't want the back button to show in this scenario
this.nav.setRoot(page.component);
}
initializeApp() {
this.platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
Splashscreen.hide();
});
}
}
I’m sure the app.component.ts pretty makes sense out of the box; I didn’t need to add more explanations.
Next, let’s create our app.component.html file to handle the Side Menu.
<!-- app.component.html
// in same directory as app.component.ts -->
<!-- this menu section should hold what content and destine to where
// at what point in time?
// That is determined by the last line in this -->
<ion-menu [content]="content">
<!-- The side menu title -->
<ion-toolbar>
<ion-title>Menu</ion-title>
</ion-toolbar>
<ion-content>
<ion-list>
<!-- remember the `this.pages` object we created in `app.js`?
// Iterate through, then when clicked, run the associated function
// passing in the #p item. -->
// changed #p to let p instead
<button ion-item *ngFor="let p of pages" (click)="openPage(p)">
{{p.title}}
</button>
</ion-list>
</ion-content>
</ion-menu>
<!-- What's my root? remember the this.rootPage?
<ion-nav id="nav" [root]="rootPage" #content swipe-back-enabled="false"></ion-nav>
If you’re wondering what exactly is the gibberish thing going there in the ngFor area, again, I’m not responsible for that. In Angular 1, it could be written as:
<!-- Kinda would work same -->
<button ion-item ng-repeat="p in pages" ng-click="openPage(p);">
{{ p.title }}
</button>
So far up till now, why haven’t we tested what’ve done in the browser, are we on the right track? Why not! The Lake Wobegon Effect isn’t having an ‘effect’ on me now. Take it easy, dude!
[wp_ad_camp_1]
Let’s create the tabs central page to handle the smooth navigation between each tab.
ionic generate page Tabs
Makes sense, we’re letting Ionic help with creating a page called Tabs. It does a heavy lifting for us.
We are supposed to have the tabs folder in the pages directory. In the tabs folder, you’ll find tabs.html and tabs.ts . Add the following in the tabs.html:
<!-- pages/tabs/tabs.html --> <ion-tabs> <!-- Indicates with tabsPage should handle each tab here --> <ion-tab [root]="tab3Root" tabTitle="Tab 3" tabIcon="cog"></ion-tab> <ion-tab [root]="tab2Root" tabTitle="Tab 2" tabIcon="chatbubbles"></ion-tab> <ion-tab [root]="tab1Root" tabTitle="Tab 1" tabIcon="pulse"></ion-tab> </ion-tabs>
And then tabs.ts
import { Component } from '@angular/core';
import { HomePage } from '../home/home';
import { AboutPage } from '../about/about';
import { ContactPage } from '../contact/contact';
@Component({
templateUrl: 'tabs.html'
})
export class TabsPage {
// this tells the tabs component which Pages
// should be each tab's root Page
tab1Root: any = HomePage;
tab2Root: any = AboutPage;
tab3Root: any = ContactPage;
constructor() {
}
}
Now it is time to generate our tabs pages. And that’s the fun part because it is the laziest part. Run the command below in the SidemenuTabs project root.
ionic generate page Home
Do same for contact and about pages.
Know that there’s the
ionic generate tabs tabNamecommand to generate a page and place under a tab.
Let us see what the home/home.html file will contain. Nothing special, just the autogenerated content, with a slight addition especially to the .html file
<ion-header>
<ion-navbar>
<ion-title>Home</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
</ion-content>
The autogenerated .ts file should be fine for our needs as it points to the .html file appropriately, and doesn’t do anything.
Remember we had imported all the home, about, and contact pages in our tabs/tabs.ts already. So we’re good to go.
Who did you give the ignition key of the Hadron Collider to? It is much needed now. Enter the root directory of the SidemenuTabs project, and run
ionic serve -l
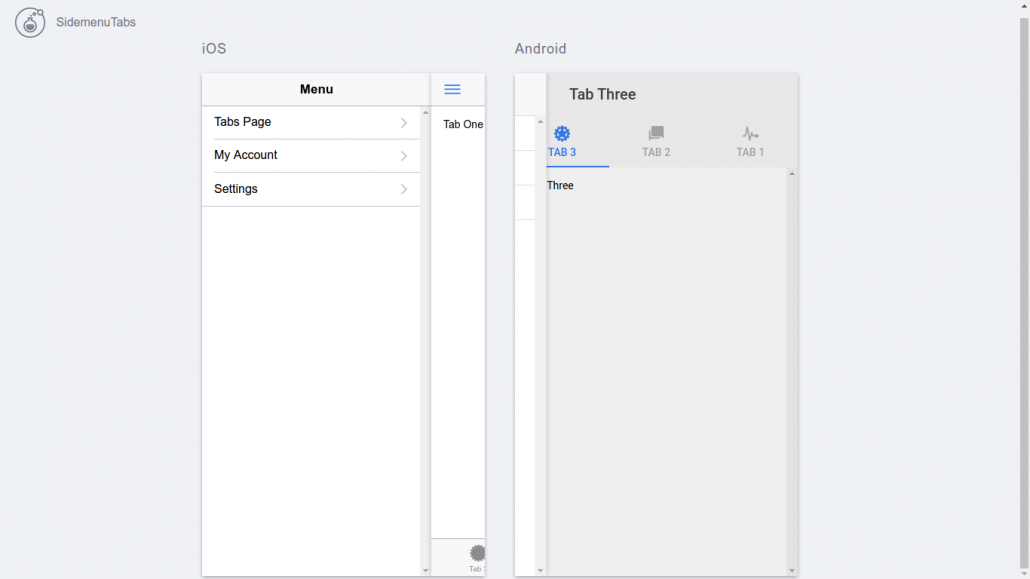
The -l or --labs is for fun. If all went well, you should see something like this:
The -labs is a pretty neat option to Ionic 2 (available in ionic too?), and ever since I knew of it, use it very often. Simulates iOS and Android side by side. For the Linux distros who can’t build iOS app, at least, the Labs will offer the opportunity to get a better understanding of how their app will fare on other platforms.

Project code available at: https://github.com/seanmavley/ionic2-sidemenu-tabs.
Updated Oct 19 21:58 GMT: So Ionic 2 Final release candidates was released recently, and the adrenaline rush to get things building is high. Although late to the party, Ionic 2 Side Menu and Tabs repository has been updated to reflect how to create Side Menu and Tabs using the latest of Ionic 2. See the package.json file to learn the exact dependencies used.
Updated Aug 20, 2016. 01:10 GMT: The Ionic2-sidemenu-tabs repository has been updated to Ionic 2 beta.11 which goes all-out using Typescript. Check the ‘Typescript’ branch for the update. The article below has been updated to include the changes.



