MenPha Rebooted
My first web application was built using Django, and it was called MenPha. I built it within a month. It was an experience that ensures I would always put Django ahead of ANY server-side framework.
Python was my go-to programming language at the time (somewhere mid to late 2012). I knew I wanted to go fulltime web, instead of desktop applications with Python. Thus a way to apply my Python skills for building web applications was key.
My journey to find a Python-based Web Framework to use landed me at the doorsteps of Django. Back then, it was Django 1.2 to .3.
It was nothing like the Django we have today. However, the learning experience was unlike anything. I had never built a web application before, so I had to go through routing, forms, security, deployment and all that, the first time.
I won’t say I didn’t struggle. Reading the documentation a couple of times since then allowed me to know the full scope of what is possible with the extensive framework, and how to make effective use of it.
Fast-forward to 2017, and I still love Django, and use it for applications that I find it to be the easier option, such as my recent PackageToMe platform.
MenPha – Why?
So my elder brother lost his iPad and other gadgets in a car robbery. Obviously, the thief was very likely gonna sell the items.
At that moment, he wondered if there was a platform where, before anyone buys a second-hand product, he/she could quickly search a database to see if the item hasn’t been reported stolen or missing.
Boom!
He ran the idea by me, and that was what urged me to learn Django.
The choice of name, MenPha, was my temporal choosing (which ended up being the stuck name till now), which simply means, “Don’t Take”. In Twi, it will be rightly written and pronounced as “Mɛnnfa” or “Men-nfa”.
First Iteration
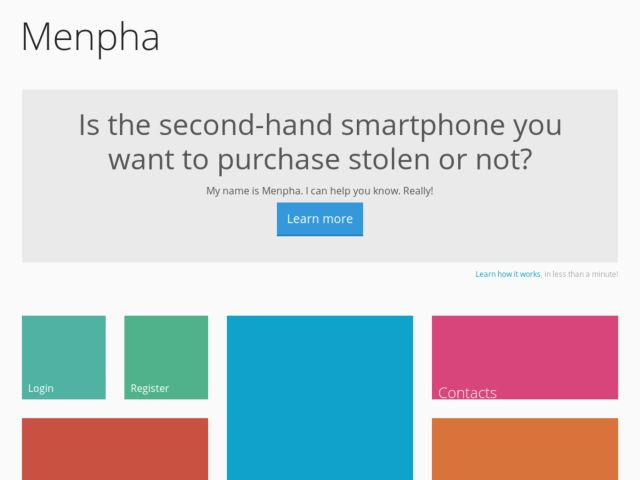
As much as I hate to show you this (considering how much I’ve evolved as a developer and designer), this was the first design of MenPha.

I don’t even remember where I got the above theme from, but I remember it was a Windows 10-ish Metro UI style. I must confess, the bold vibrant colors attracted me then.
Next Iteration
Obviously, the above was a total mess, and I don’t think I had even implemented the “web application” part of it using Django.
There seemed to be a ton of issue with the theme, so I switched. That was my first time I tried a CSS framework. At the time, bootstrap was fledgling, and MaterializeCSS was cool. It had beautiful fanciful buttons and forms.
I used MaterializeCSS for the next MenPha design.
MaterializeCSS Framework was my go-to CSS framework for some time, to the extent that I even built materialize.khophi.co around the idea of custom building the CSS right in the browser.
I do not have any screenshots of the design. Even better, I recorded a video of how to use MenPha, at the time.
https://www.youtube.com/watch?v=1l63dOBNO-E
I know! It looks fanciful and toyish. That was just in 2015. After my return from Cape Town, I revisited the project, and added a few tweaks here and there.
Each time, I learned new things about Django, and it deepened my experience using the framework.
Nobody used the site, I think. I hooked it up to a domain even, menpha.org (which is nonexistent anymore).
MenPha Today
MenPha has been rebooted. Again in 2017. After 2 years of dormancy, the project has been revised, again for educational purposes.
At the moment, MenPha is using some of the latest technologies available for building mobile-first progressive web applications.
MenPha today uses Angular 5, and talks to an ExpressJS API backend tapped into a MongoDB storage backend, with a Bootstrap 4 front-end spice.
We needed a project for the Tech Leads Programming Class for the first semester this year. I was invited to take the class. The focus was on building progressive web applications (which is the future of the web, a way to bridge mobile and web)
I think using the MenPha as the project was basic enough to learn many fundamentals, but also an opportunity for us to explore a typical application and how each part comes together to create a functional application.
You can try the current MenPha at menpha.khophi.com.
Thanks to Service Workers, the MenPha application loads literally instant after the first-page load. The first time you visit the page, it’ll take a bit of time. However, that’s the ONLY time you’ll have to wait. Every stage will be seamless.
With a Manifest file, you’re able to add the application to your phone’s homescreen as a mobile app and interact with the site when you launch it like a mobile app installed from the play store.
In fact, Android even considers the application as “installed”, and shows details about it in your Installed Apps section in Settings.
The learning experience has been amazing.
Hopefully, if time permits, I’ll throw in Server-Side Rendering to help with SEO and be able to leverage browser caching.
Conclusion
MenPha keeps being rebooted. Who knows what it’ll be built into next. Lemme know what you think of the current state.
MenPha.KhoPhi.com